html - canvas.toDataURL is returning black image while picking pic with cordovaImagepicker - Stack Overflow

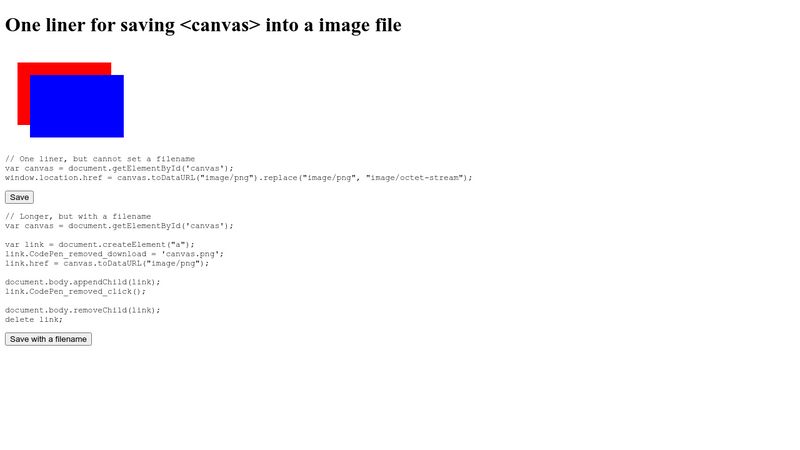
How to Save an HTML5 Canvas as an Image With .toDataURL() | by Sean Welsh Brown | Better Programming

How to Save an HTML5 Canvas as an Image With .toDataURL() | by Sean Welsh Brown | Better Programming

Distinct initiators from the canvas fingerprinting dataset categorized... | Download Scientific Diagram









![JDK-8209457] [WebView] Canvas.toDataURL with image/jpeg MIME type fails - Java Bug System JDK-8209457] [WebView] Canvas.toDataURL with image/jpeg MIME type fails - Java Bug System](https://bugs.openjdk.org/secure/attachment/78212/chrome-toData-jpeg.png)